W poprzednim artykule opisaliśmy niezbędne do startu projektu przygotowanie: stworzenie modelu biznesowego, analizy rynku i konkurencji, opracowanie i uszczegółowienie dokumentacji. Bez tych etapów nie rozpoczynamy dalszych prac. Dzisiaj pokażę Ci jakie są kolejne kroki projektowe.
Etap II – Architektura informacji
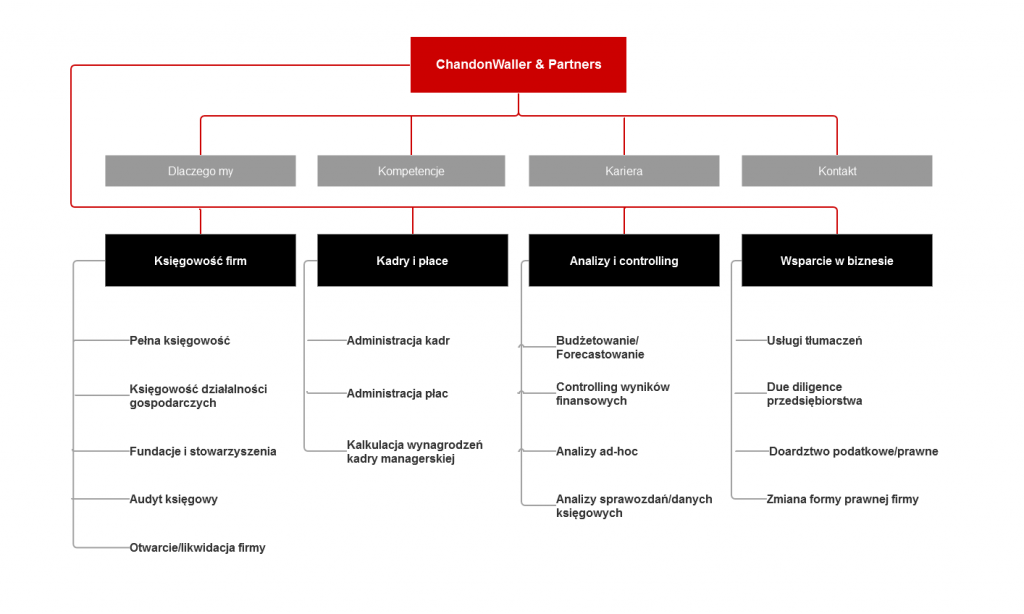
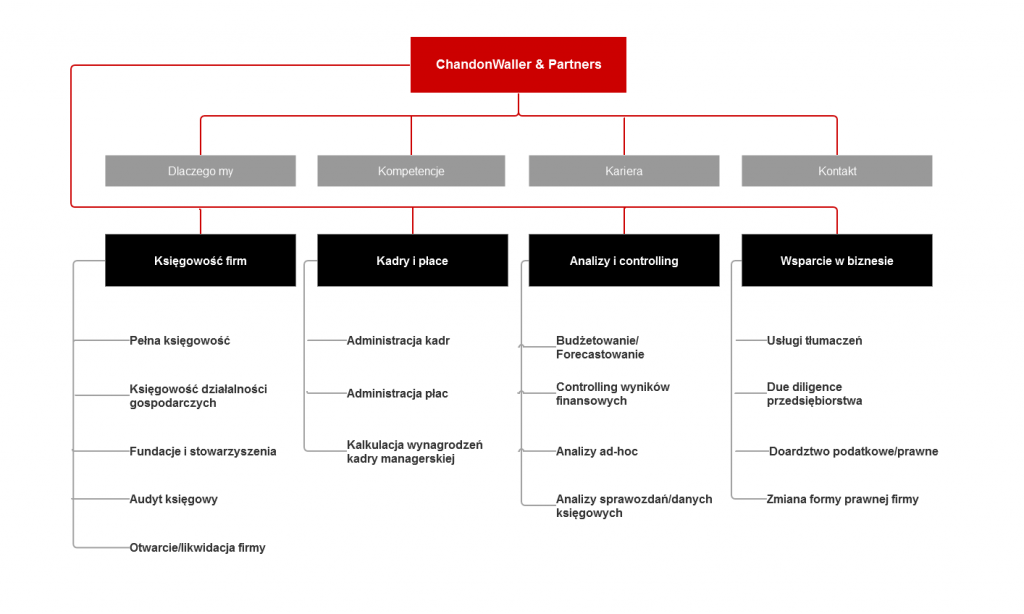
Jest to mapa strony zawierająca wszystkie zakładki, które powinny się znaleźć na stronie. Od strony głównej po wszystkie podstrony serwisu. Pamiętajmy o zasadzie trzech kliknięć czyli do najgłębszej części strony powinniśmy dotrzeć za pomocą 3 kliknięć ze strony głównej. Zasada ta dotyczy stron informacyjnych, w funkcjonalnościach typu proces rejestracji nie jest zachowana i nie stanowi to błędu w sztuce tworzenia stron www.
Mapę strony zazwyczaj przygotowuje agencja. Jest to kolejny krok to tego aby oszacować zakres prac. Stworzenie map strony także jest zawarte w kosztorysie.
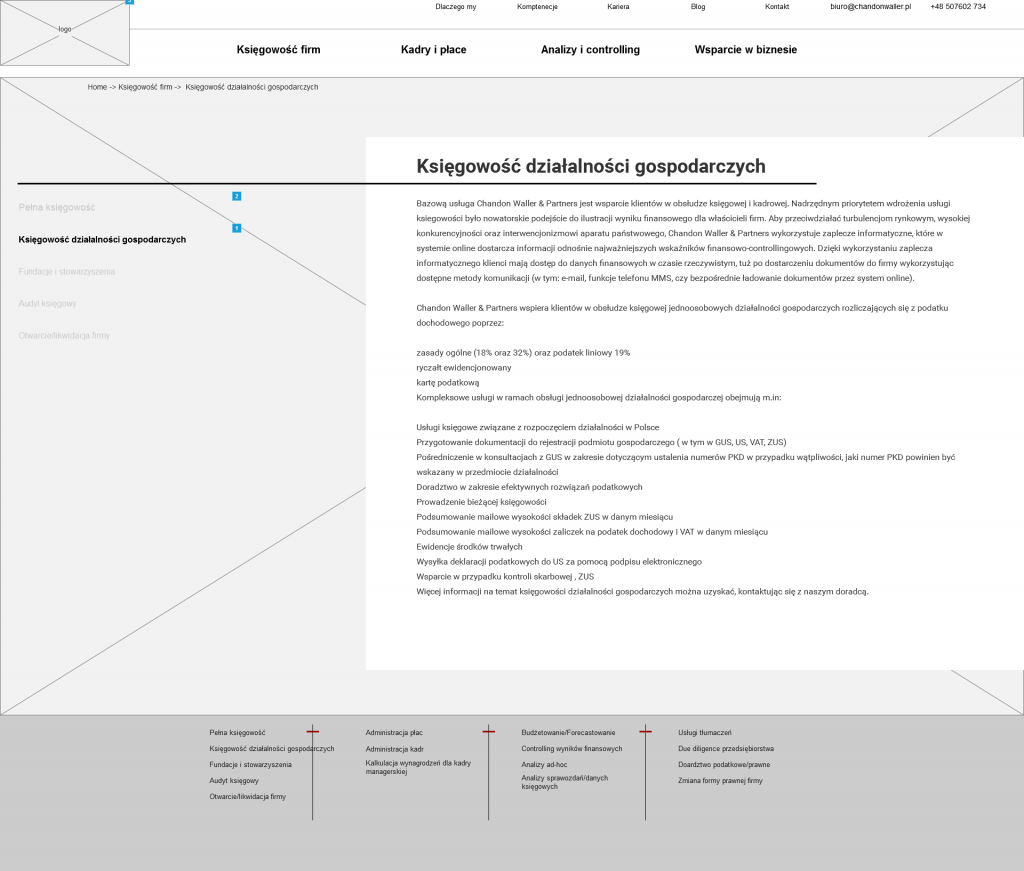
W naszej agencji taką mapę tworzymy w programie Axure RP lub UXpin, co jest punktem wyjścia do kolejnych kroków projektowych. Poniżej przykład mapy dla jednego z naszych Klientów.

Właśnie dlatego część agencji, w momencie otrzymania zapytania o stworzenie portalu czy rozbudowanej strony przedstawiają najpierw ofertę audytu. Jeśli nie mamy makiety, nie wiemy jak dane elementy mają działać, a to stanowi potem różnice w kosztorysach nawet o kilkadziesiąt tysięcy.
Etap III – Copywriting

Każdy portal potrzebuje treści, które muszą się na nim pojawić. Wiemy już jakie strony powinny być na portalu, wiemy też jakie treści potrzebujemy. Każda podstrona ma jakiś cel, jakieś wezwanie do działania. Do każdej podstrony potrzebujemy np. haseł reklamowych, informacji dla klienta.
Ktoś to musi przygotować i musimy w kosztorysie uwzględnić tę inwestycję. Czasem etap Copywritingu następuję po etapie architektury treści, a w makietach są treści opisujące wytyczne dla copywritera.
Etap IV – Architektura Treści
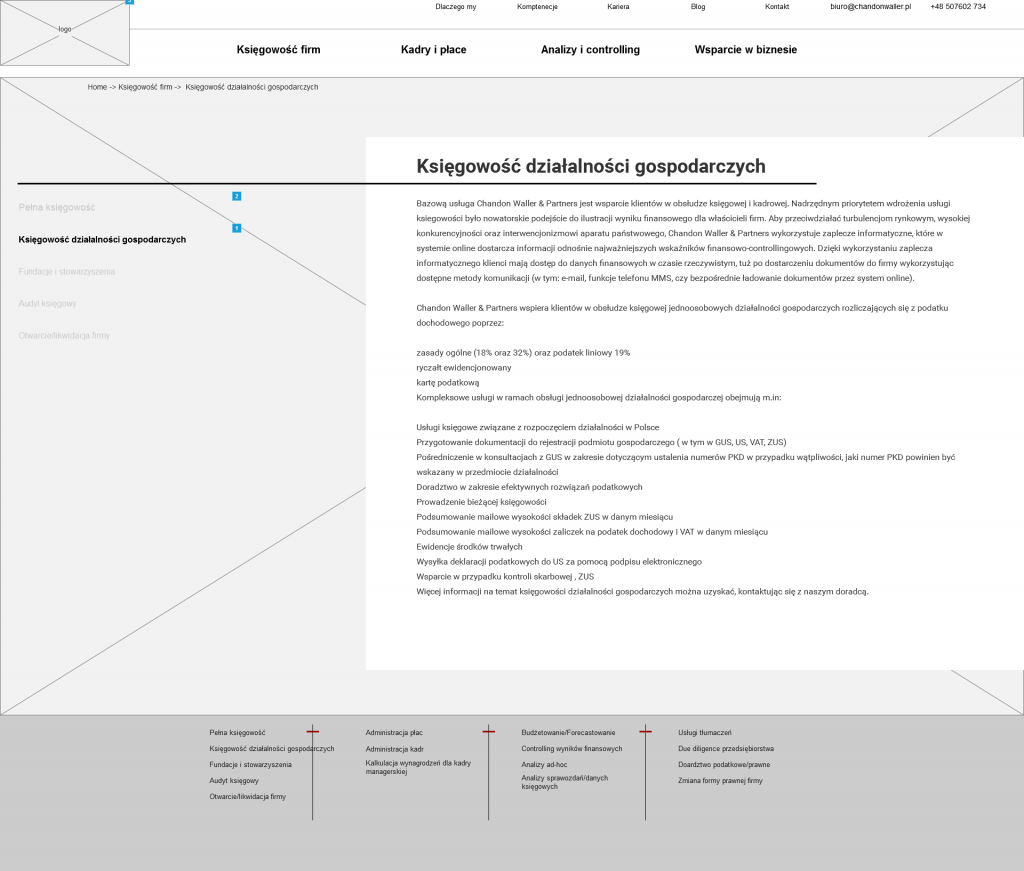
Tutaj zaczynamy proces prototypownia naszego portalu. Wiemy jakie mamy zakładki, wiemy jakie mają być treści, mamy określone cele każdej podstrony. Teraz naszym zadaniem jest stworzenie makiety strony z rozplanowaniem wszystkich elementów. Ten etap można zrobić w wersji bardziej rozbudowanej lub mniej.
Podstawowa wersja zakłada jedynie naniesienie elementów na każdej podstronie, tak aby klient mógł zobaczyć stronę w modelu blokowym z naniesionymi tekstami – zobaczy dzięki temu jak będzie wyglądał portal. Nie ma tutaj żadnej grafiki, chodzi tylko o model bryłowy z tekstami!

Bardziej rozbudowana wersja zakłada model funkcjonalny, gdzie wszystkie elementy są klikalne, przyciski kierują do konkretnych podstron, można wypełnić formularze kontaktowe, przejść przez koszyk zakupowy czy rejestrację na wydarzenie.
Taki model funkcjonalny powinien być stworzony zarówno dla portalu od strony użytkownika jak i od strony administratora systemu.
Ten etap to etap pierwszych beta testów. Powinniśmy teraz posadzić przed ekranami monitorów użytkowników testowych, którzy otrzymają od nas zadania do wykonania na naszym portalu i wskażą nam błędy w architekturze treści. Możemy coś zakładać tworząc model, ale dopiero użytkownik końcowy weryfikuję czy nasze założenia są poprawne. Po testach wprowadzamy poprawki, potem ponownie robimy testy i ponawiamy ten proces obserwując zachowania użytkowników testowych i wprowadzając zmiany w portalu. Testy wykonujemy także na urządzeniach mobilnych.
 Dlaczego testy są tak ważne?
Dlaczego testy są tak ważne?
Wyobraźmy sobie sytuację, że prowadzimy kampanię Adwords lub Facebook Ads kierującą do naszego portalu. Załóżmy, że kierujemy tam 50000 użytkowników. Zależy nam na tym, aby użytkownicy się zarejestrowali. Mamy jednak bardzo mały procent rejestracji i nie wiemy dlaczego. Może się okazać, że np. za bardzo utrudniliśmy proces rejestracji, użytkownicy nie mogą znaleźć przycisku rejestracji lub nie dajemy im jasnych instrukcji co powinni zrobić. W efekcie pieniądze na kampanię są wyrzucone w błoto.
Gdybyśmy przetestowali nasz portal na użytkownikach, błędy zostałyby wyłapane na etapie tworzenia. Niestety w takim wypadku zapłacimy dwa razy. Musimy zrobić testy i zatrudnić programistów, którzy poprawią funkcjonalności w serwisie.
Etap V – Projekt graficzny
Ten etap projektu zakłada „ubranie” szkieletu z poprzedniego etapu projektowego w przyjemną i schludną grafikę. Każda podstrona powinna zostać przedstawiona jako plik, który będzie przekazany klientowi do zaakceptowania. W ten sposób unikniemy masy poprawek typu „proszę przenieść formularz w prawo”. Ten etap jest już zamknięty, gdy użytkownicy wykazali, że taka architektura działa. Nie zmieniamy tego. Kolorystyka serwisu również jest ściśle określona względem grupy docelowej i jest wynikiem badań i analizy kolorystycznej, a nie wytycznych klienta, często bazujących jedynie na odczuciach estetycznych
Etap VI – Planowanie animacji
Można coś zakodować „na sztywno” bez animacji, ale można też wprowadzić drobne smaczki, które uatrakcyjniają odbiór grafiki. Zobacz proszę na krakowresor.se – jest to prosta strona jednak animacje powodują, że odbieramy ją lepiej, niż gdyby ich nie było.
Etap VII – Kodowanie serwisu

Ten etap składa się z dwóch kroków:
a) front-end – interfejs portalu,
b) back-end – oprogramowanie wszystkich mechanizmów portalu.
Tutaj mamy zwieńczenie prac poprzednich etapów projektowych. Naszą architekturę treści, ubraną w grafikę ze szczyptą animacji przetwarzamy za pomocą kodu źródłowego do działającego portalu internetowego.
Nie będę rozwijał powodów użycia konkretnego języka oprogramowania, ale samo podejście do tego jak ma zostać zakodowany dany portal może w kosztorysie wahać się od kilkunastu do kilkudziesięciu tysięcy. My wychodzimy z założenia, że należy tworzyć rozwiązania według standardów, które dają naszym klientom możliwość kontynuowania rozwoju projektu w każdej agencji na świecie. Najczęściej wygląda to tak, że agencja tworzy coś czego już potem nikt inny nie jest w stanie rozwijać, a programiści stronią od takich projektów, ponieważ nigdy nie wiadomo czy jeśli zmienimy jedną linijkę kodu to czy nie zmieni się pół strony. My stawiamy na jakość – kod źródłowy tworzony jest zgodnie ze sztuką, w sposób udokumentowany i zgodnie z międzynarodowymi standardami.
Projekt gotowy?
Jeżeli wydaje Ci się, że to wszystko co należy zrobić aby stworzyć efektywny portal w efektowny sposób – poczekaj, proszę. Przygotowałem jeszcze jedną część artykułu. Kliknij tutaj.